この記事では、Looker Studioの機能の一つであるコンポーネントについて解説しています。
この記事を読めば、膨大なデータを見やすいグラフや表にまとめるコツや、データ操作に役立つコントロールの使い方が分かります。
コンポーネントをうまく使いこなせれば、レポートを初めて閲覧する人でも分かりやすい、魅力的なデータ分析レポートを作成することができるようになります!
1.1 Looker Studioとは
Looker Studioは、データ分析や可視化を手軽に行えるツールです。データを分析し、その結果を見やすいグラフや表にまとめることができます。また、コントロール操作によって、データのフィルタリングや期間選択が可能です。

 【初心者必見】LookerStudioとは、活用方法と事例をサンプル付きで紹介
【初心者必見】LookerStudioとは、活用方法と事例をサンプル付きで紹介
1.2 データ可視化とコントロール操作の利点
データ可視化は、膨大なデータを一目で理解しやすくするために重要です。
Looker Studioでは、さまざまなグラフや表を使ってデータを見やすく整理できます。
また、今回ご紹介するコントロール操作により、表示させる期間の絞り込みなど、データを柔軟に操作できるので、分析の幅が広がります。
ただし、過剰なコントロール操作の追加は、データの表示内容を複雑にし、見落としが生じる可能性があるため、注意が必要です。
2.1 レポートの作成方法
レポートを作成する際は、まずデータソースを選択します。
次に、適切なグラフや表を用いてデータを可視化し、必要に応じてコントロール操作でデータを絞り込みます。
最後に、レイアウトを整えて完成です。
レポートの作成方法については、他の記事で解説しており、サンプルデータも用意しておりますのでそちらを確認してみてください。実際にレポートを一つ作成してみましょう。
 【2024年版】Lookerstudioの使い方を一番分かりやすく解説|サンプルデータ配布あり
【2024年版】Lookerstudioの使い方を一番分かりやすく解説|サンプルデータ配布あり
2.2 レポートの編集方法
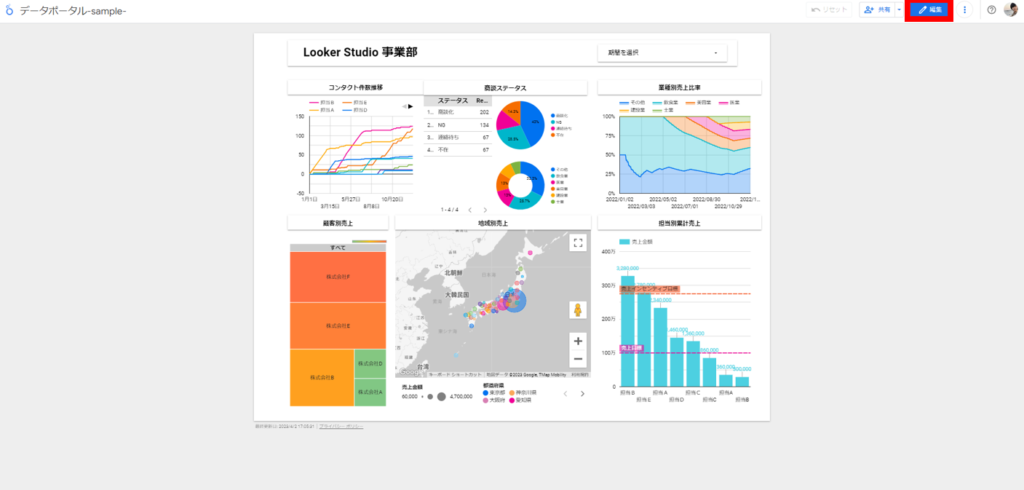
Looker Studioでは閲覧モードと編集モードがあります。
編集モードはレポート右上の編集ボタンから入ることが可能です。

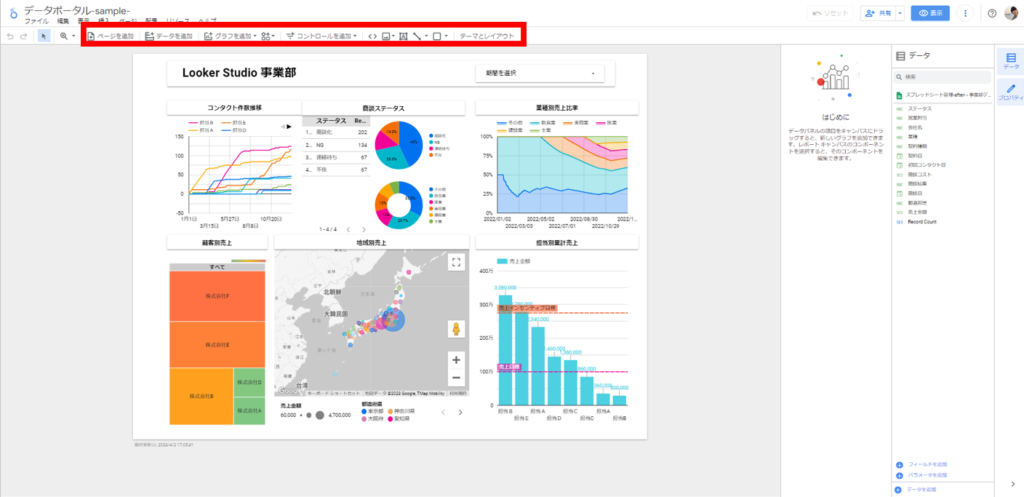
編集モードでは上部のパネルから、グラフやコントロールの追加・削除、プロパティの編集など、必要に応じてカスタマイズが可能です。

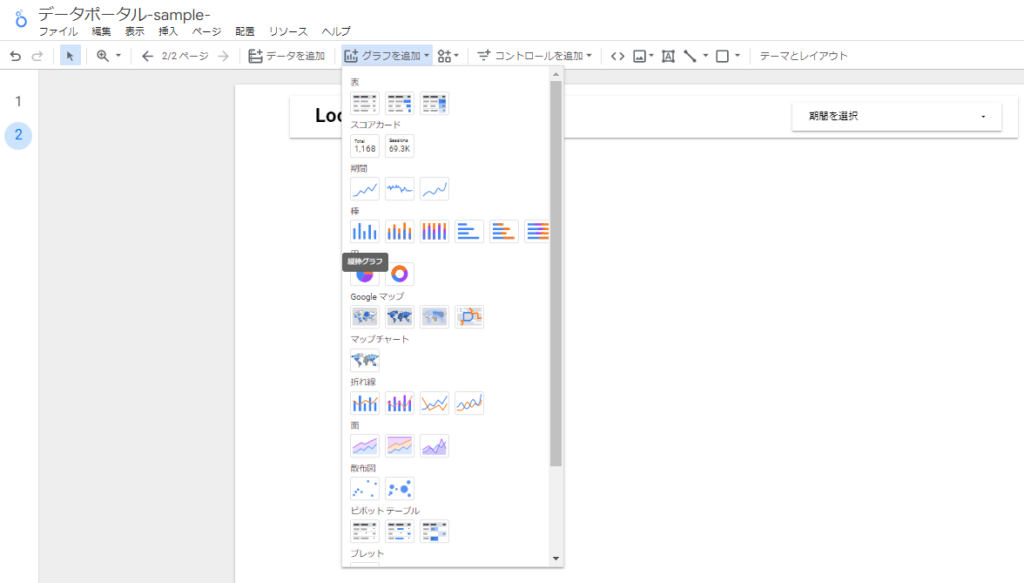
3.1 グラフの追加方法
グラフの追加は、データ可視化コンポーネントを利用します。
コンポーネントを選択し、データソースを指定することで、簡単にグラフを追加できます。
コンポーネントとは、レポート内でスタイル設定またはデータソースとの関連付けが行われている部分を指します。
具体的には、コンポーネントには以下のオブジェクトが含まれます。
レポート自体
Looker Studioのヘルプ
ページ
棒グラフ、折れ線グラフ、円グラフなどのグラフや表
期間設定、フィルタ オプション、データ管理などのコントロール
テキスト エリア
図形
画像
コンポーネントは今回の場合はグラフを指しています。

グラフはいくつか種類がありますが、データの性質に合ったグラフを選ぶことが重要です。
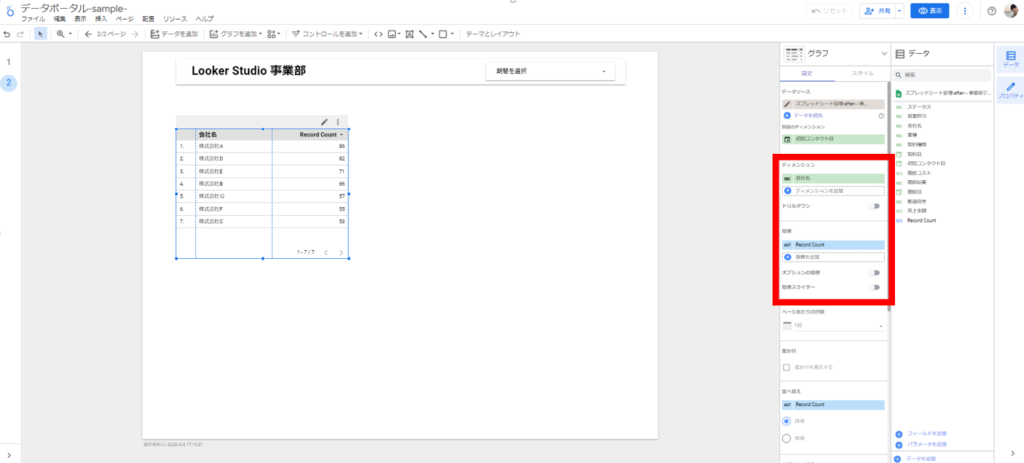
3.2 フィールド操作
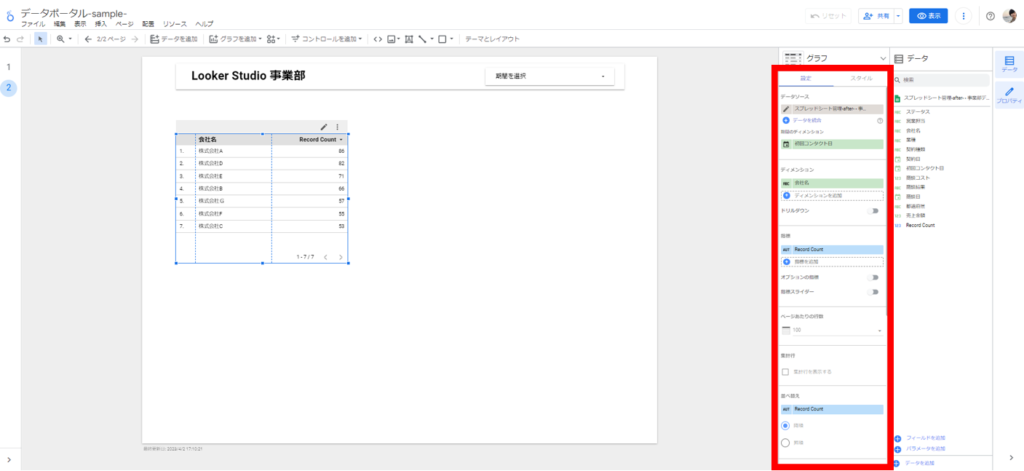
フィールドの追加・置き換え・削除は、プロパティパネル上でデータパネルを使用して直感的に行えます。
適切なフィールドを選ぶことで、データの分析がより深まります。
フィールドは追加すればするほど細かい情報が閲覧できますが、追加しすぎるとグラフが見づらくなってしまうので注意が必要です。
閲覧したいデータが何かを明確にし、必要に応じて複数のパターンでグラフを作成しましょう。
プロパティパネル
データ プロパティを含むコンポーネント(グラフ、コントロール、画像など)を選択または追加すると、プロパティ パネルに次の 2 つのタブが表示されます。
[設定] タブのオプションを使用して、コンポーネントのデータを設定します。
[スタイル] タブのオプションを使用して、コンポーネントのスタイルを設定します。 Looker Studioのヘルプ

フィールド:データの列。
フィールドには、次の 2 つの基本的な種類があります。
ディメンション: 測定対象やデータ分類の方法が含まれます。
Looker Studioのヘルプ
指標: ディメンションに含まれるものを測定する数値です。

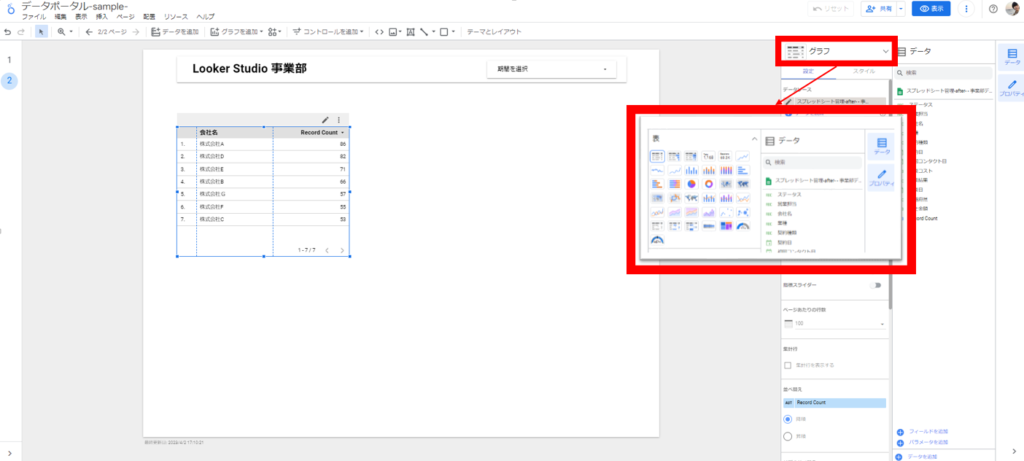
3.3 グラフの種類切り替え
グラフの種類切り替えは、プロパティパネル上で簡単に行えます。
適切なグラフを選ぶことで、データをわかりやすく表現できます。しかし、種類によってはデータが見づらくなることもあるので、注意が必要です。

3.4 グラフプロパティの編集方法
グラフプロパティの編集は、インターフェース上で直感的に行えます。プロパティを調整することで、グラフの見た目やデータ表現が向上します。ただし、グラフは闇雲に作成するのではなく、適切なグラフを選択しましょう。
1.表:データを簡潔にまとめ、比較するためのグラフ。
2.スコアカード:数字やシンボルを使用して状態を表示するグラフ。
3.期間:時間とともにデータを表示するグラフ。
4.棒グラフ:値を長方形の棒で表すグラフ。
5.円グラフ:全体を占める各部分の割合を表示するグラフ。
6.地図:地理的な情報を視覚化するためのグラフ。
7.折れ線グラフ:データの傾向を表示するグラフ。
8.面グラフ:値を面で表すグラフ。
9.散布図:2つの変数の関係を視覚化するグラフ。
10.ピポットテーブル:データをまとめ、要約するためのグラフ。
11.ブレットグラフ:特定の目標値と実績値を比較するためのグラフ。
12.ツリーマップ:階層的なデータを視覚化するためのグラフ。
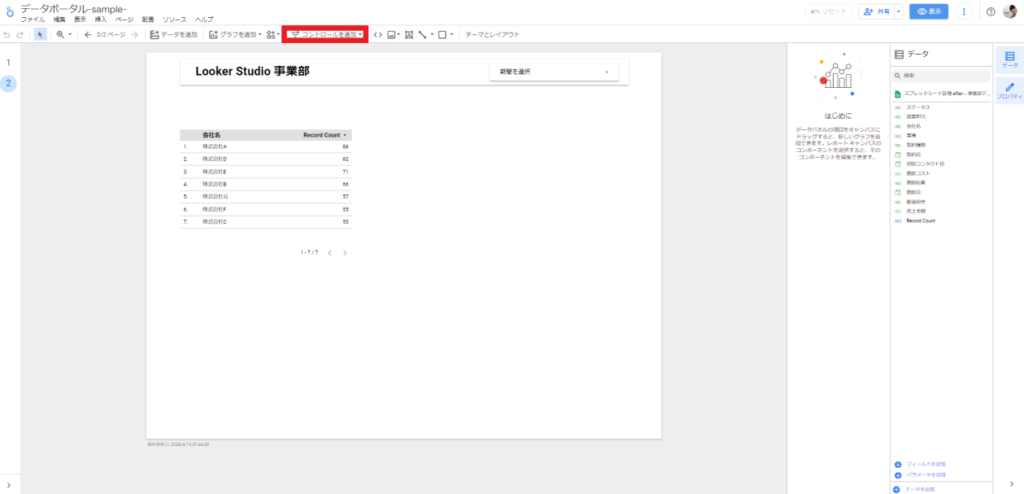
4.1 コントロールの追加方法
コントロールの追加は、上部のメニューバーの中にある「コントロールを追加」から選択することで追加することができます。

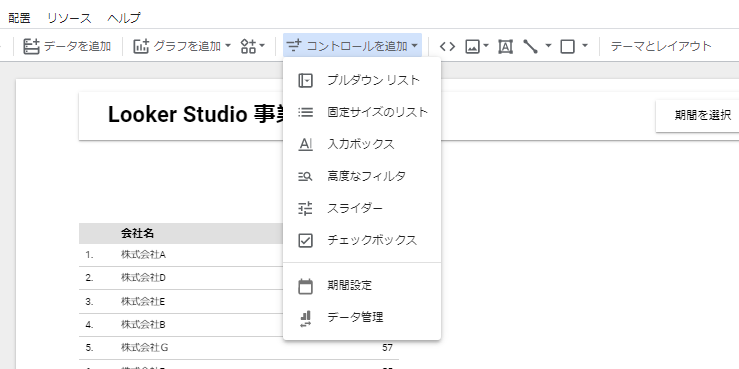
4.2 コントロールタイプ選択・配置
コントロールタイプには8つの種類があります。
・プルダウンリスト
・固定サイズのリスト
・入力ボックス
・高度なフィルタ
・スライダー
・チェックボックス
・期間設定
・データ管理

それぞれのコントロールについてはまた別の記事で解説しますが、一番よく使うものは
- プルダウン:指定した指標やディメンションを元に、プルダウン項目を設定
- 期間設定:レポートに表示させるデータの期間をコントロール
この二つになるかと思います。
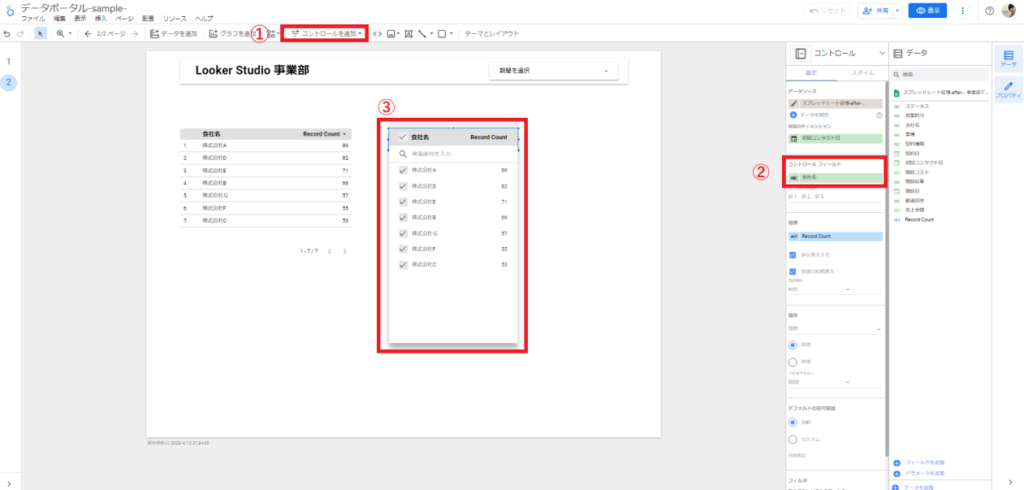
4.3 プルダウンの使い方

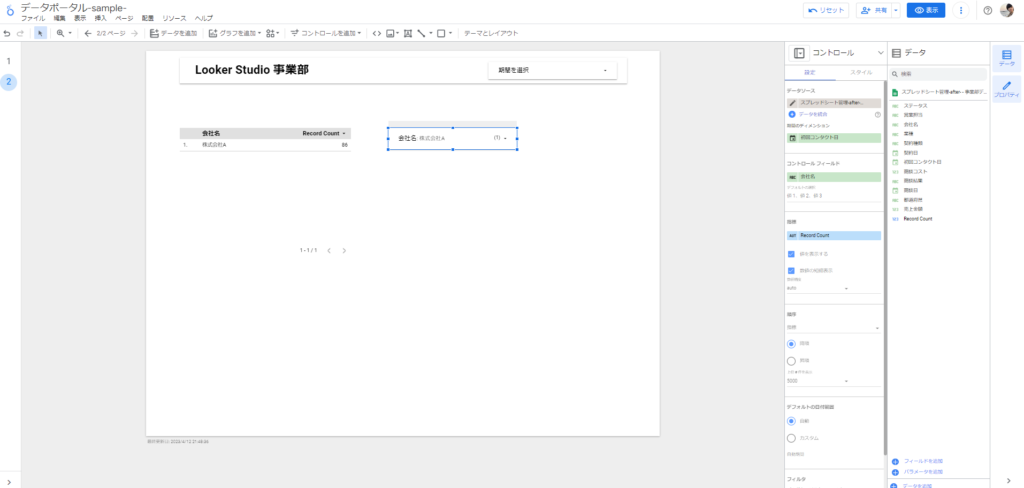
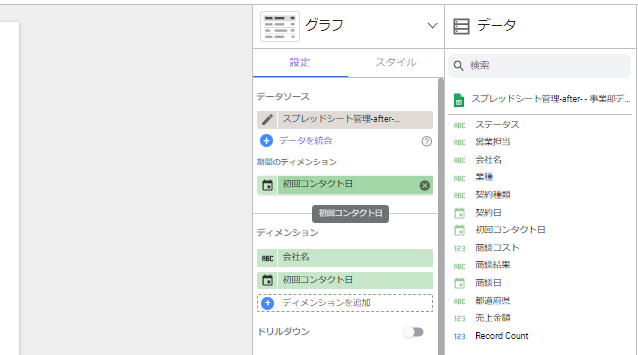
①でコントロールを選択し、プルダウンを選びます。
②は設置されたプルダウンコントロールに設定する項目です。今回は会社名を設定しました。
③でチェックボックスを付けたり外したりすることで、レポート内の表記が変更されます。

現在は全ての会社にチェックが付いているので、全件表示されていますが、これを株式会社Aだけを選択してみましょう。

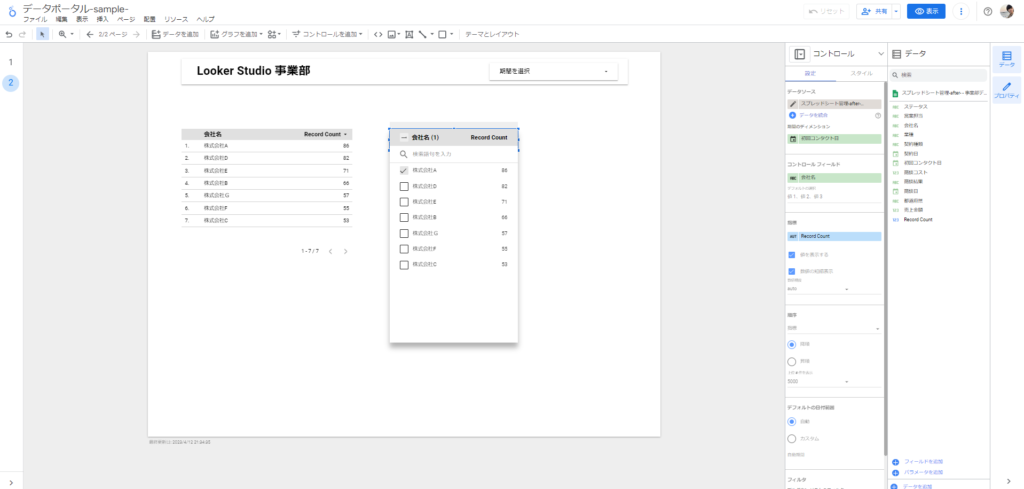
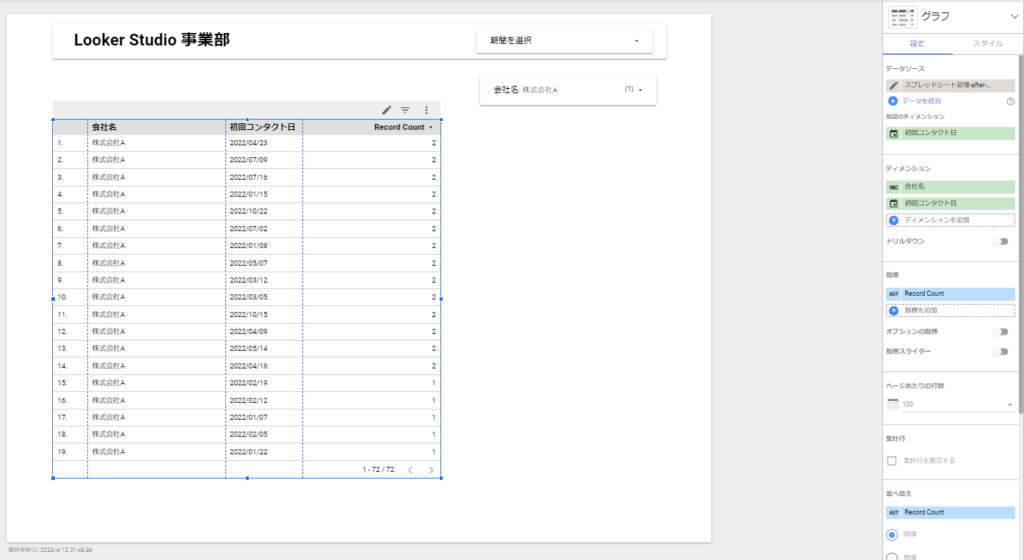
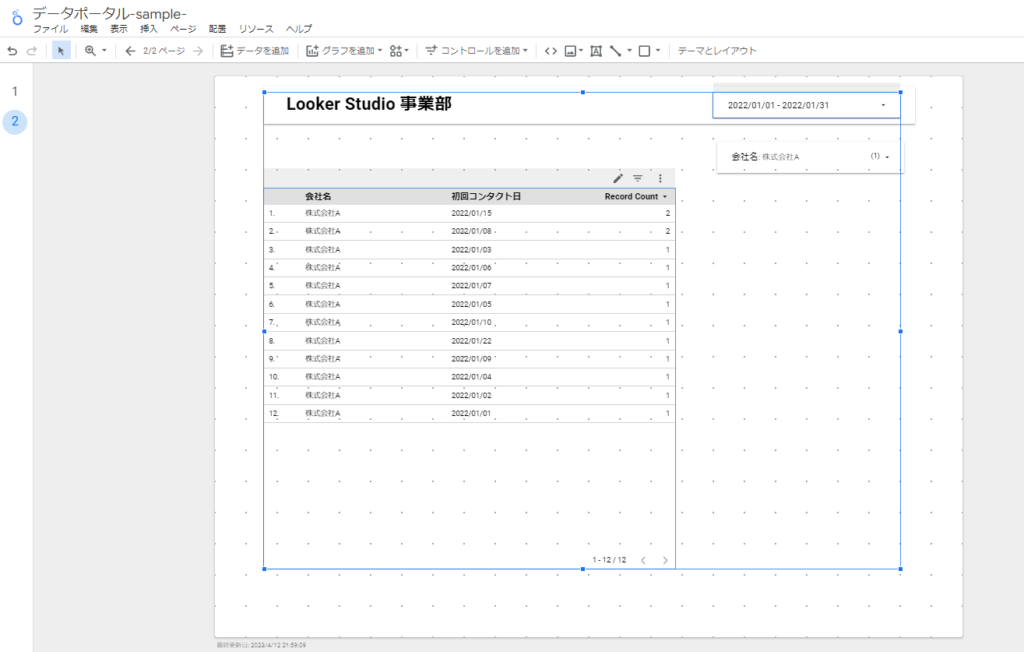
株式会社Aだけを選択したことで、表示されるレポート内のグラフが株式会社Aだけのデータになりました。
今回は表を一つ設置していますが、これが棒グラフや折れ線グラフといったグラフでも、複数設置している場合でも、そのページ内のレポートであれば全てのグラフに適用されます。
4.4 期間設定の使い方

次に、期間設定の使い方を確認しましょう。既に期間設定のコントロールは追加済みです、手順はプルダウンと同様です。
先程の表のグラフ内のディメンションに、初回コンタクト日という日付を設置しました。

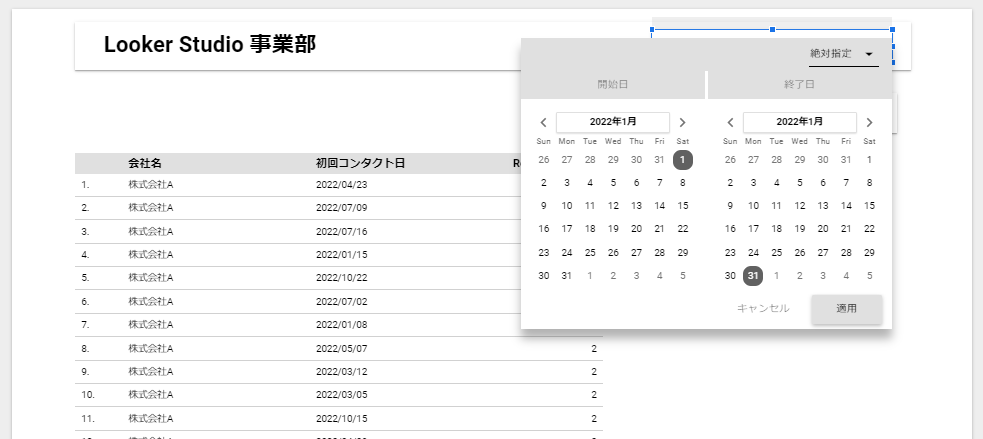
現在は様々な日付が並んでいますが、これを2022年1月に絞ってみましょう。

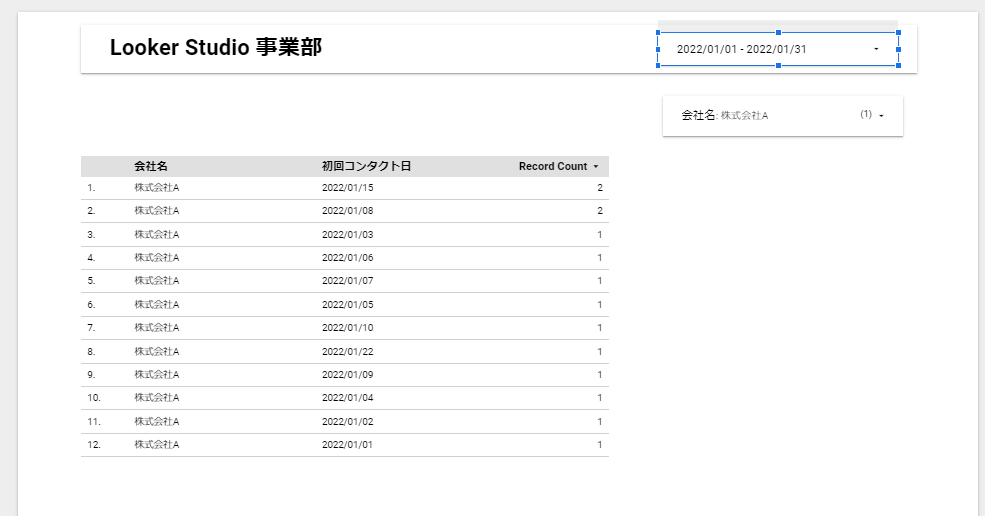
適用をクリックすると、このように2022年1月のデータのみが表示されます。
また、注意点として、この際にグラフに絞り込みがかけられる期間というのは、グラフに設定されている
「期間のディメンション」の日付が基準となり、そのグラフに絞り込みがかけられます。

その為、グラフによって絞られる基準となる日付が異なります。統一したい場合は、全てのグラフの期間のディメンションを統一すればよいですが、グラフによって基準としたい日付が異なると思いますので、そこは分けて設定して問題ありません。
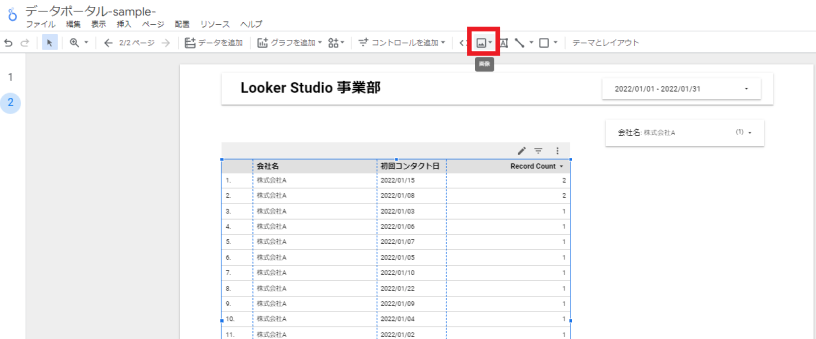
5.1 画像コンポーネント
他のコンポーネントとして、デザインに関するコンポーネントも用意されています。

画像コンポーネントでは、パソコン内もしくはURLを指定することでレポートに画像を設置することが可能です。
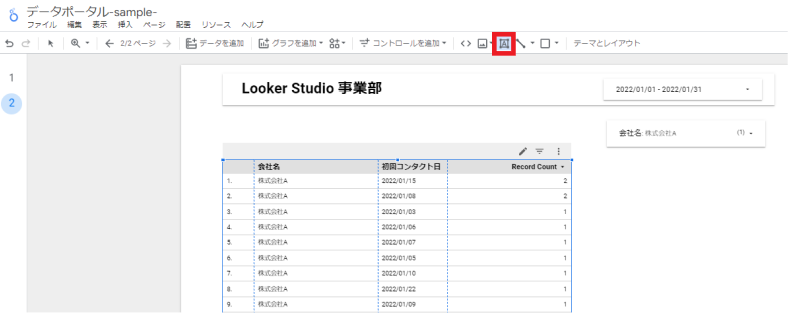
5.2 テキストコンポーネント

テキストコンポーネントはその名の通り、レポート内にテキストの設置が可能です。
上図の「LookerStudio事業部」という文字はテキストから設置しています。このように、レポートの見栄えを良くして閲覧する人が分かりやすいレポートを作成するために活用します。
動画やGoogleドキュメントなどの外部コンテンツを埋め込むことで、レポートがより充実したものになります。ただし、外部コンテンツは適切に管理し、情報の正確性を確保することが重要です。
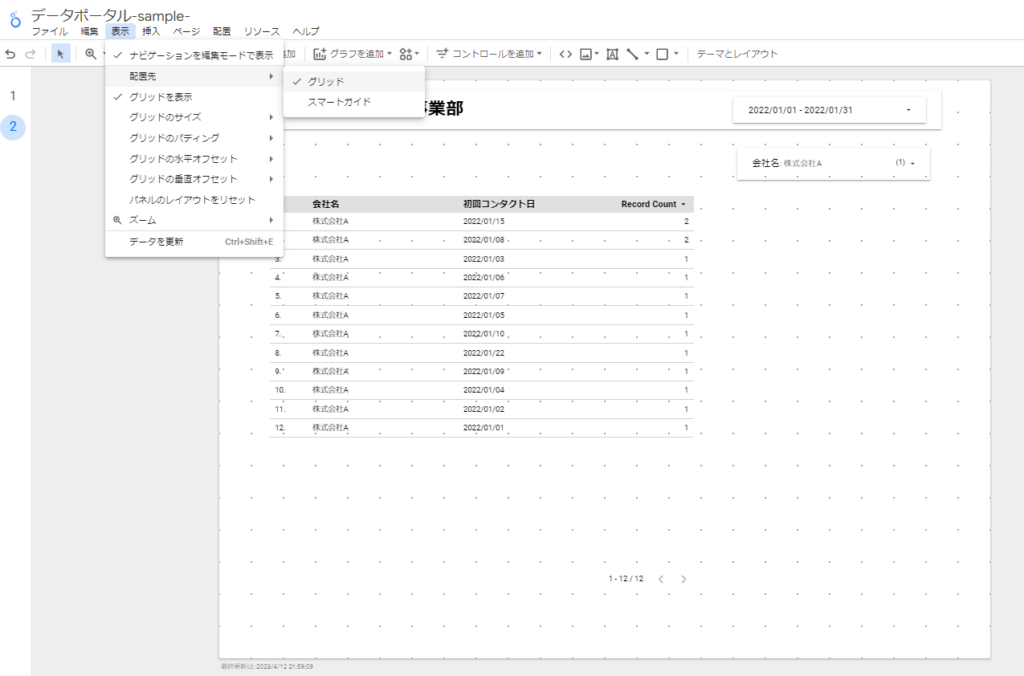
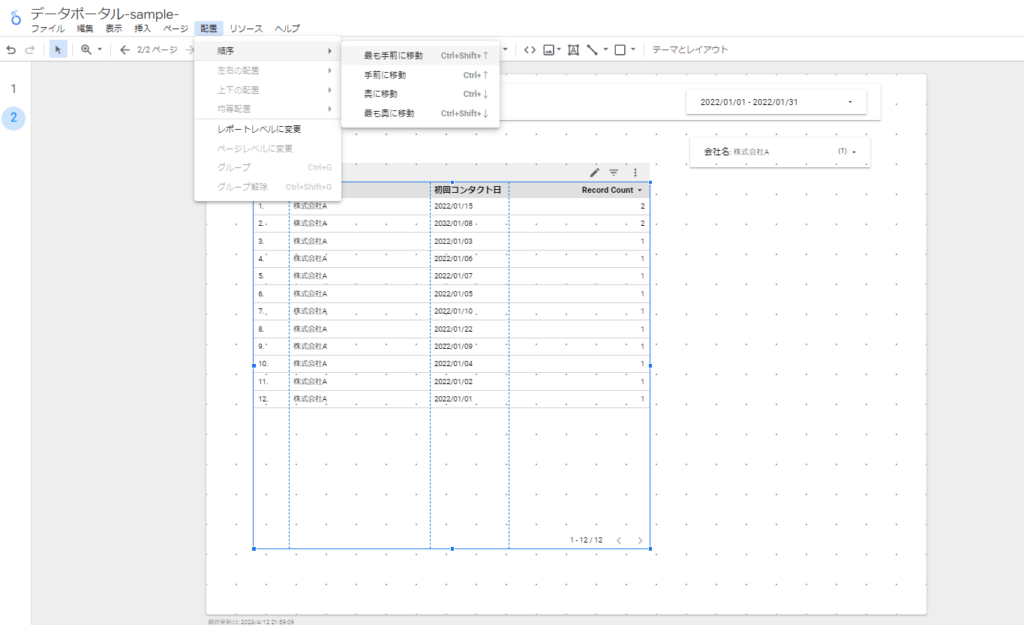
6.1 表示・配置メニューのオプション
表示・配置メニューのオプションを活用することで、コンポーネントの位置やサイズを調整できます。
これにより、レポートの見た目を最適化し、読みやすさを向上させることができます。
6.2 グリッドに合わせる機能

グリッドに合わせる機能を使うことで、コンポーネントの整列が簡単にできます。これにより、見栄えが整ったレポートが作成でき、読者にとって分かりやすくなります。
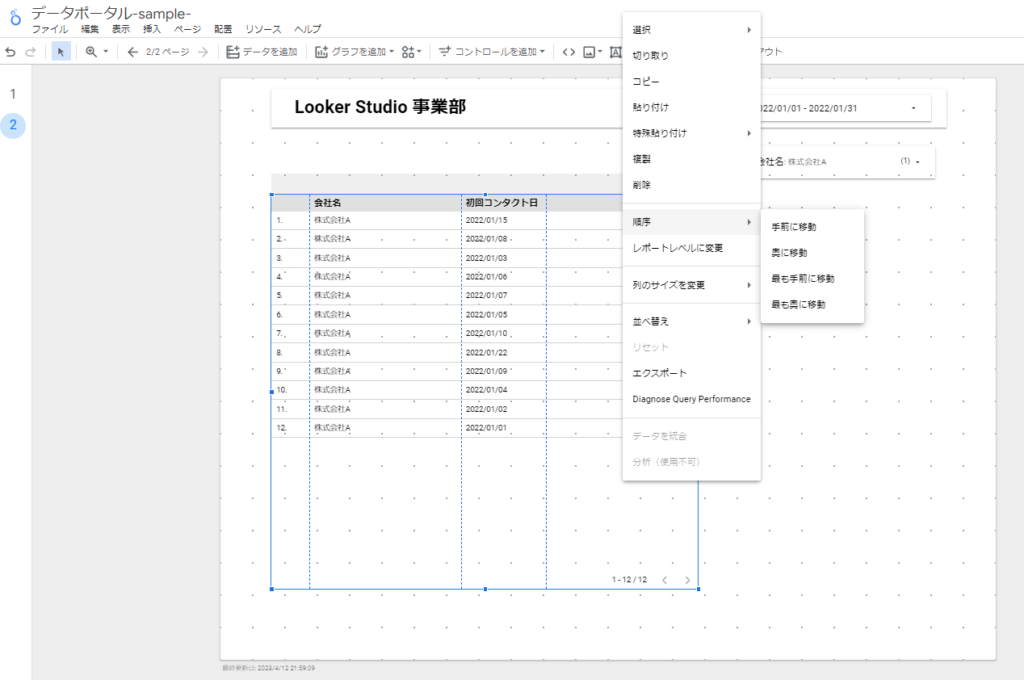
6.3 コンポーネントの位置調整方法

コンポーネントの位置調整は、対象のグラフを選択した状態(青い枠)でドラッグアンドドロップや矢印キーで行えます。
また、複数グラフを配置して、どのグラフを一番手前に表示させるかという操作は、上図のように配置から選択するか、右クリック>順序という形で設定も可能です。

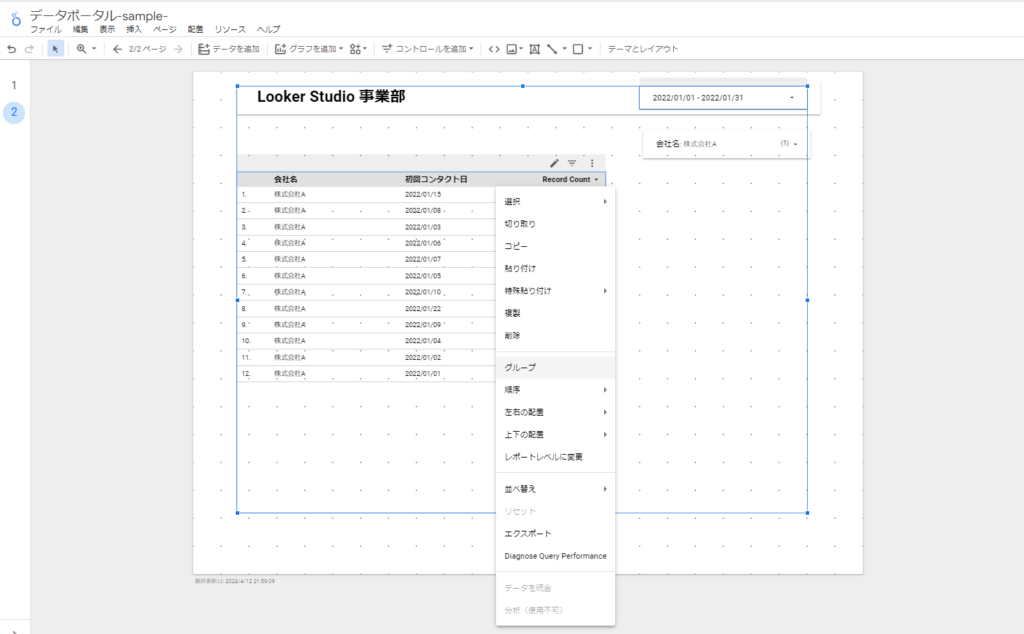
7.1 複数選択操作の手順
複数のコンポーネントを選択するには、Shiftキーを押しながらクリックします。これにより、一括操作が可能になります。

7.2 共有プロパティ編集・グループ化・配置・コピー・削除方法

複数選択したコンポーネントに対して、共有プロパティの編集やグループ化、配置、コピー、削除が行えます。
これにより、効率的にレポートの編集ができます。
この記事では、Looker Studioのコンポーネント(グラフやコントロール)を追加する方法やそれぞれの特徴について解説しました。
レポート、ダッシュボードは多くのデータを閲覧者に分かりやすくまとめることが目的です。
その為に、コンポーネントを使いこなすことができるとレポートの表現の幅が広がるので、伝えたい内容を分かりやすく伝えることができるレポートが作成できます。
Looker Studioを使う理由は、分かりやすいデータの可視化をしたいということから使用する方が多いと思うので、こういった細かい機能をどんどん使いこなせるようになりましょう!
 IT Pocket
IT Pocket