UA版の使用が2023年7月1日で終了するということで、GA4へ移行し、可視化する手段としてLooker Studioに行きついている方も多いかと思います。
今回はGA4のデータをLookerStudioで可視化する方法を解説していきます。
Looker Studioとは、無料で使えるGoogleのBIツールです。
Looker Studioの前はGoogleデータポータルという名称で使用されておりましたが、2022年10月11日に名称が変更されました。
 【初心者必見】LookerStudioとは、活用方法と事例をサンプル付きで紹介
【初心者必見】LookerStudioとは、活用方法と事例をサンプル付きで紹介
なお、Looker Studioの基本的な使用方法はこちらの記事を参考にしてみてください。
今回は、GA4との連携に重点を置いて説明しますので、スプレットシートとの連携や活用方法は下記の記事が参考になります。
 【2024年版】Lookerstudioの使い方を一番分かりやすく解説|サンプルデータ配布あり
【2024年版】Lookerstudioの使い方を一番分かりやすく解説|サンプルデータ配布あり
それでは早速Looker StudioとGA4の接続方法をご説明します。
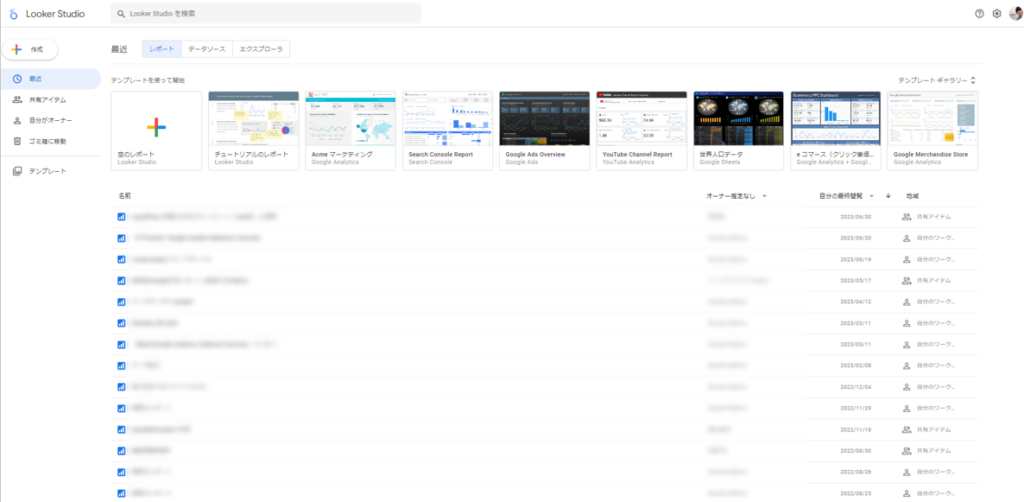
まずは、LookerStudioのトップページへ遷移しましょう。

既存の作成済みレポートがあれば、このように過去に作成したレポートが一覧で表示されます。
今回初めて開く方は何もない状態です。

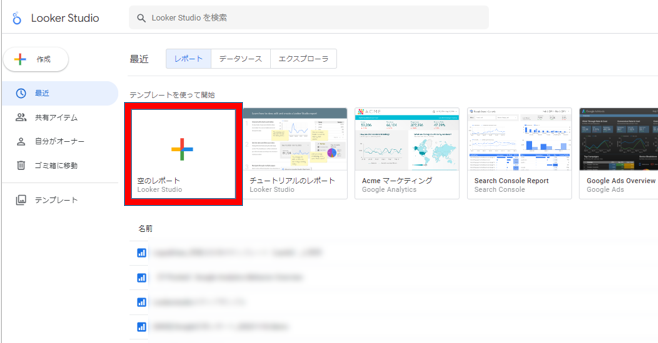
白紙の状態で作成する場合は、こちらの「空のレポート」から作成します。
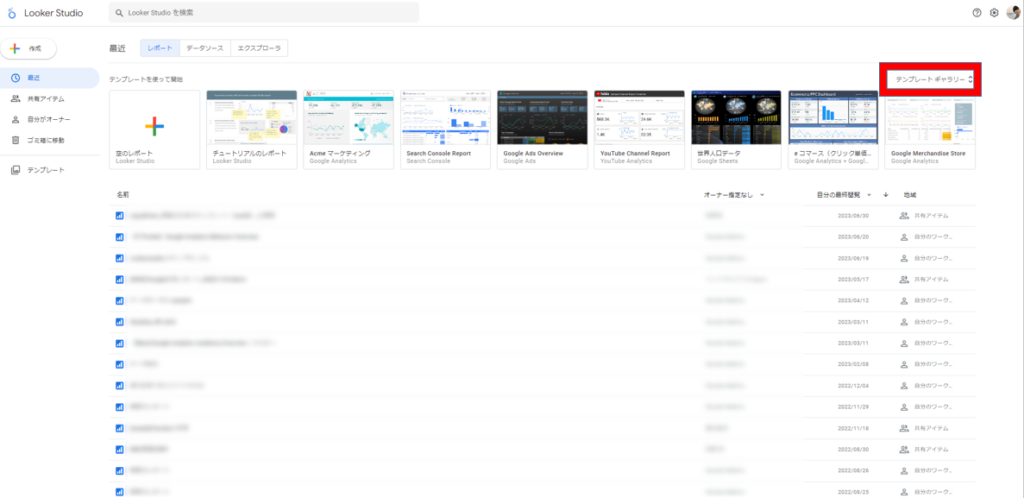
また、右上にあります「テンプレートギャラリー」から、GA4のテンプレートレポートを使用して作成することも可能です。

テンプレートからGA4レポートを作成
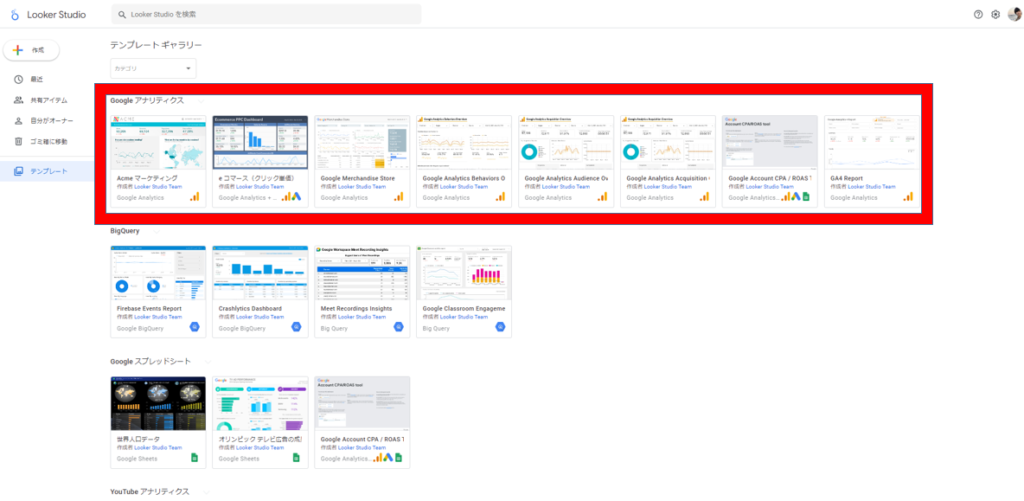
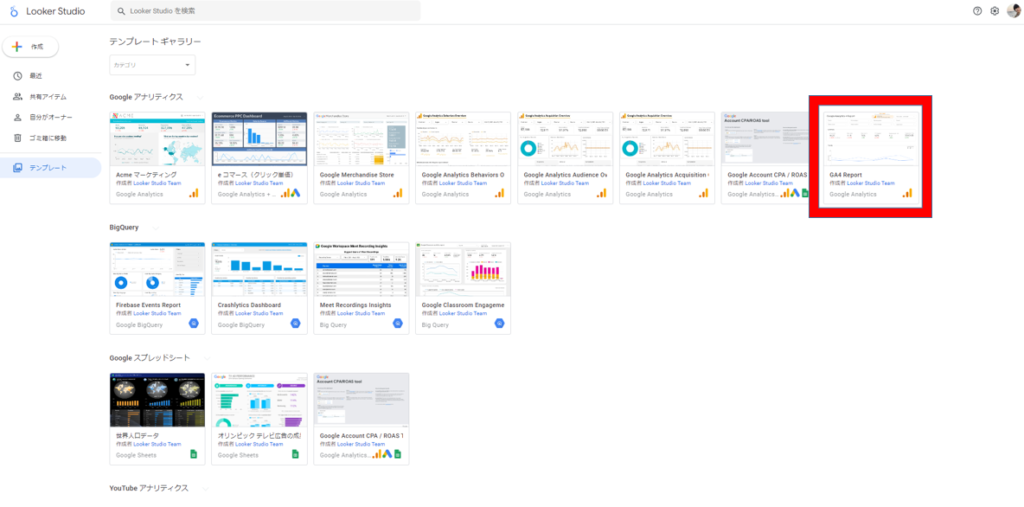
テンプレートギャラリーへ進むと、下図のようにGA4のテンプレートが用意されています。
テンプレートを編集してカスタマイズが可能なので、まずはこちらから作成することをお勧めします。

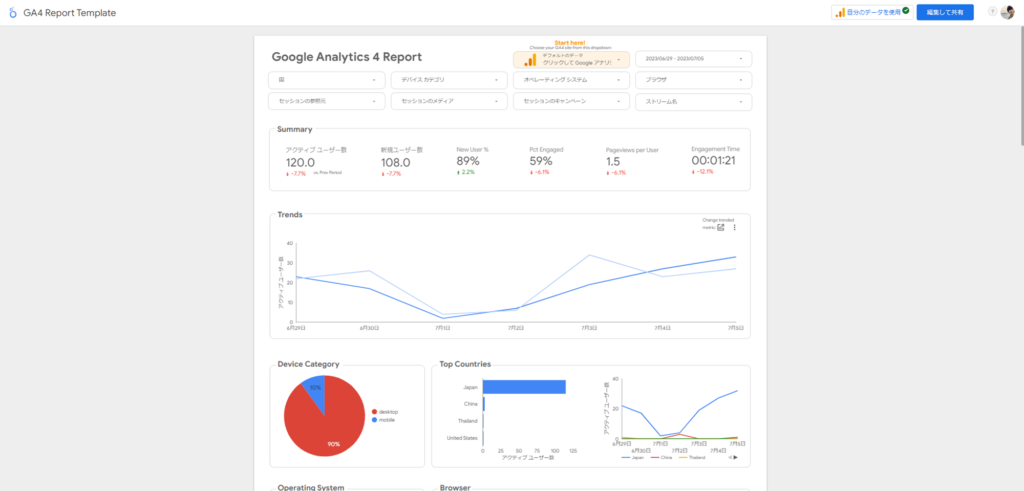
また、先ほどのテンプレートの中には、Googleアナリティクスの様々なテンプレートがありますが、今回は一番右の、シンプルなGA4テンプレートレポートを使用します。

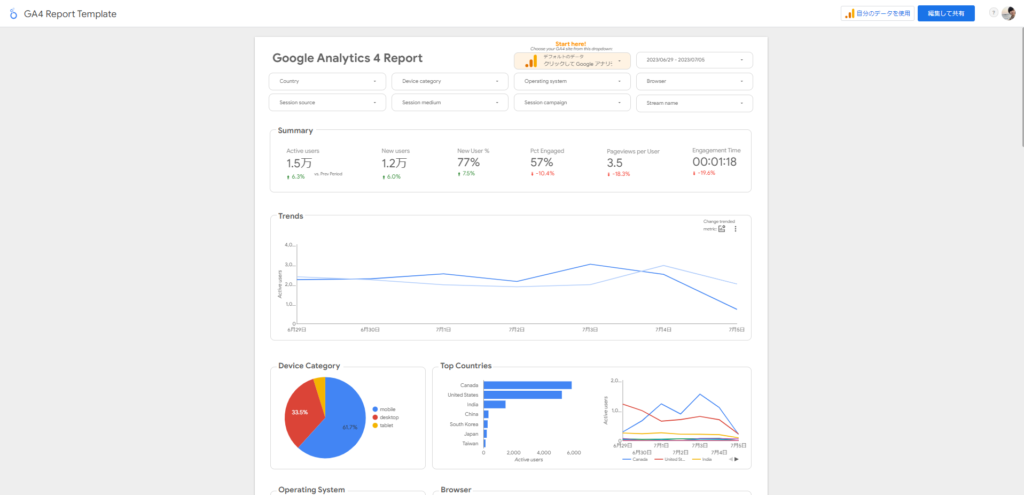
テンプレートをクリックすると、レポートが自動で作成されます。

これでテンプレートからの作成が完了です。
作成されると、サンプルデータが入っている状態のレポートが出来上がります。
ここから、ご自身のGA4に接続していきます。
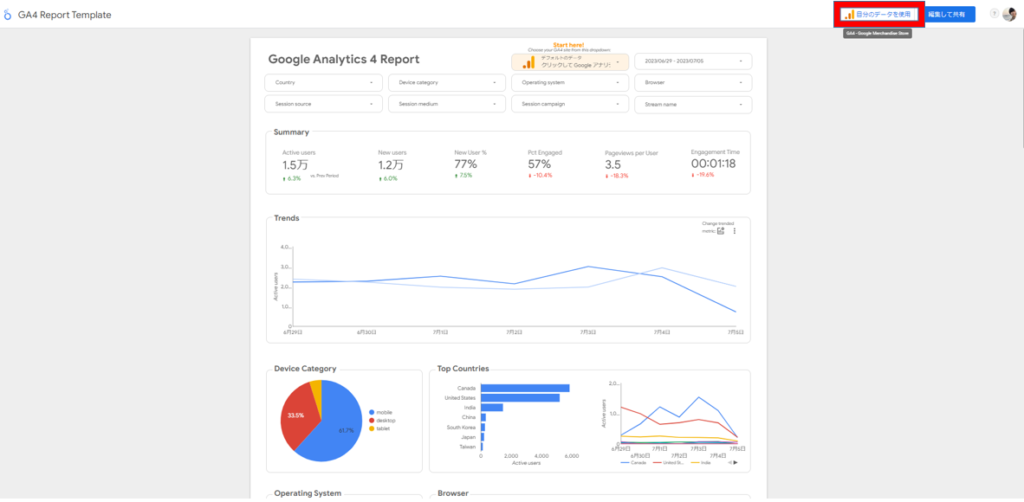
自身のGA4データを連携

右上のアイコンから、GA4のどのソースを使用するかの確認画面へ移りますので、自分のデータを選択していきます。
既に接続しているものがあれば下図のようになります。
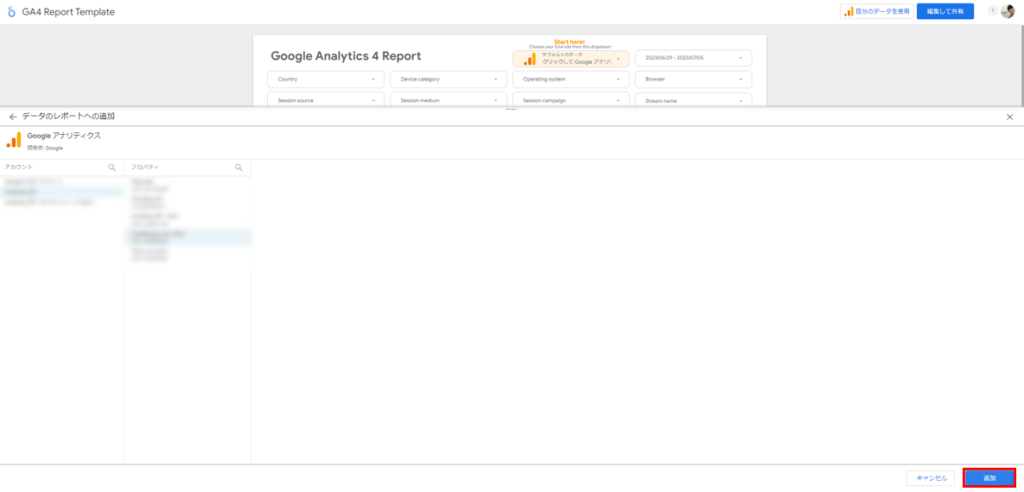
接続したいアカウント>プロパティを選択して、右下の「追加」ボタンをクリックしましょう。

実際に接続が完了すると、このように自身のサイトのデータが反映されます。

ここまで、GA4のご自身のデータとLookerStudioの接続方法を解説しました。
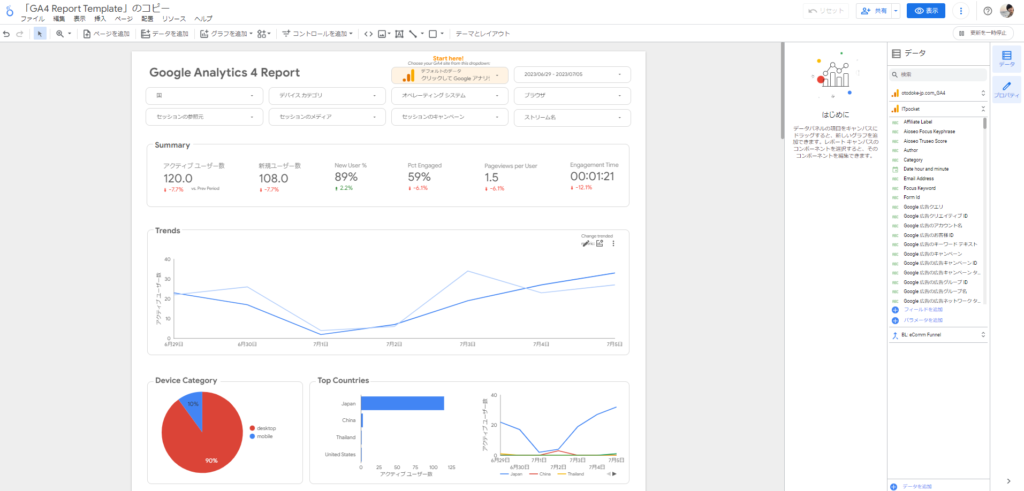
続いて、GA4と連携が完了したレポートの編集についてご説明します。

こちらが編集画面になります。

レポートの名称は左上にありますが、形としては先程のテンプレートが複製される形となりますので、名称変更やデータの入れ替え、グラフの再作成などこちらで実施してください。
詳しいレポートの編集方法は、こちらの記事を参考にしてみてください。
 【2024年版】Lookerstudioの使い方を一番分かりやすく解説|サンプルデータ配布あり
【2024年版】Lookerstudioの使い方を一番分かりやすく解説|サンプルデータ配布あり
Looker Studioではディメンションと指標を組み合わせてレポートを作成していきます。
ディメンションについては下記の記事で細かくお伝えしております。
 【2024年版】ディメンションとは?Looker Studioのディメンションを徹底解説!
【2024年版】ディメンションとは?Looker Studioのディメンションを徹底解説!
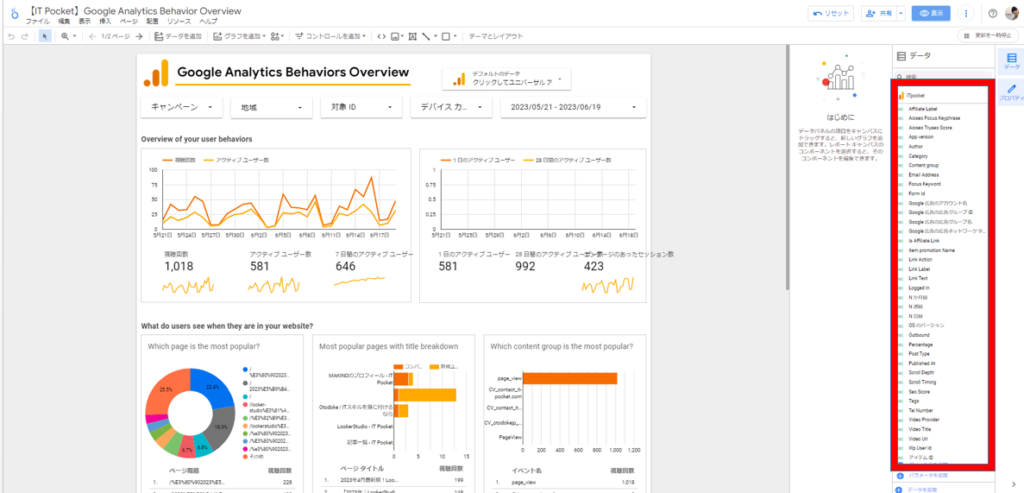
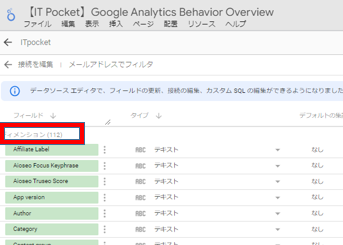
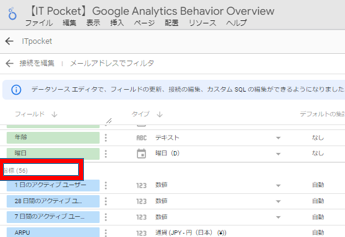
また、ディメンションと指標は、レポートの右側に一覧で表示されています。

2023年6月に大型アップデートで使用できるディメンションと指標が増加
これまで、GA4をLooker Studioと連携した際に使用できるディメンションは112件

指標は56件でした。

今回新しくGA4を接続する場合、下記の作業は必要なく、そのまま新しいディメンションと指標が追加されると思いますが、もしも既にGA4レポートを作成済みで、新しく追加されたディメンションと指標を反映させたい場合は下記の作業を行ってください。
2023年6月に追加されたディメンションと指標をレポートに反映させる
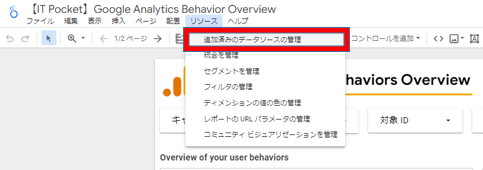
まずはレポート上部のリソースから追加済みデータソースの管理を選択します。

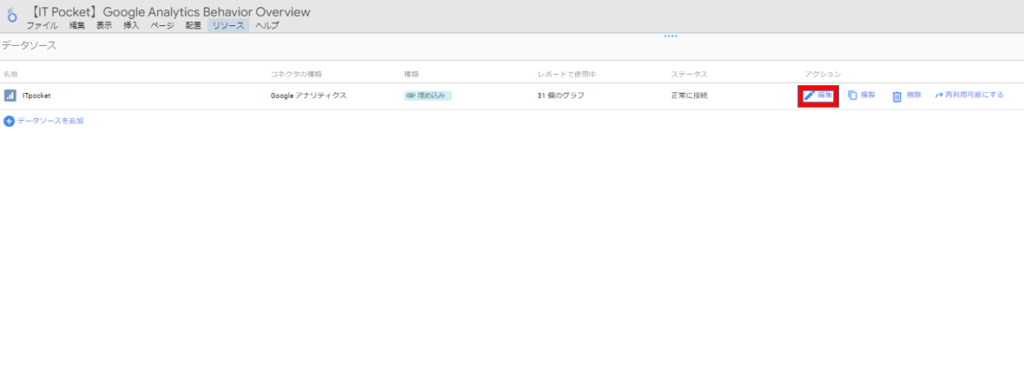
続いて、該当のGA4データソースの「編集」へ進みます。

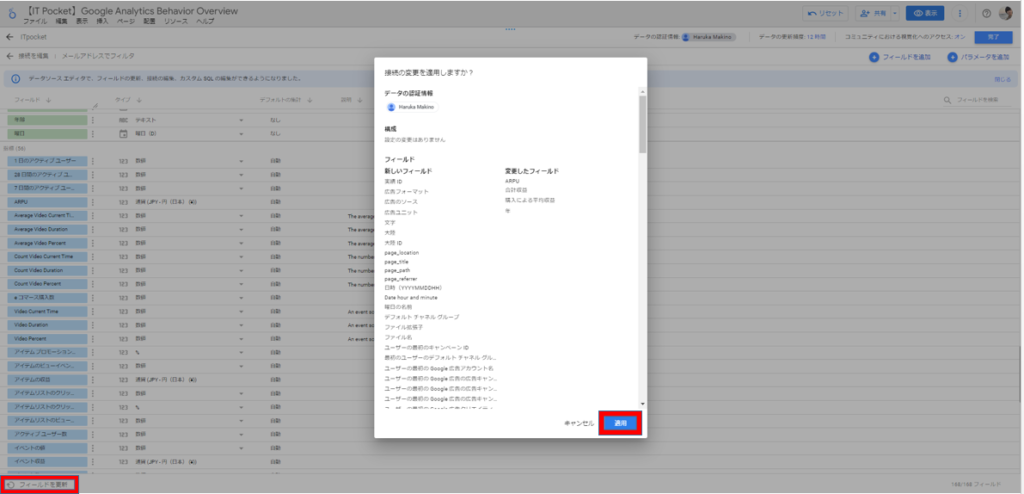
編集画面の左下に「フィールドを更新」があるのでこちらをクリックして、ポップアップされる画面の適用をクリック。
すると、新しいディメンションと指標が更新されて追加されます。

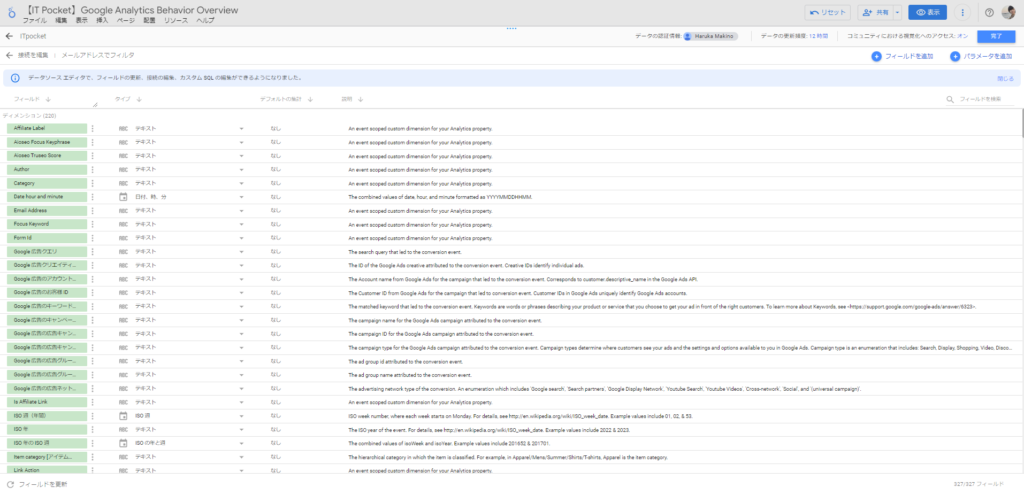
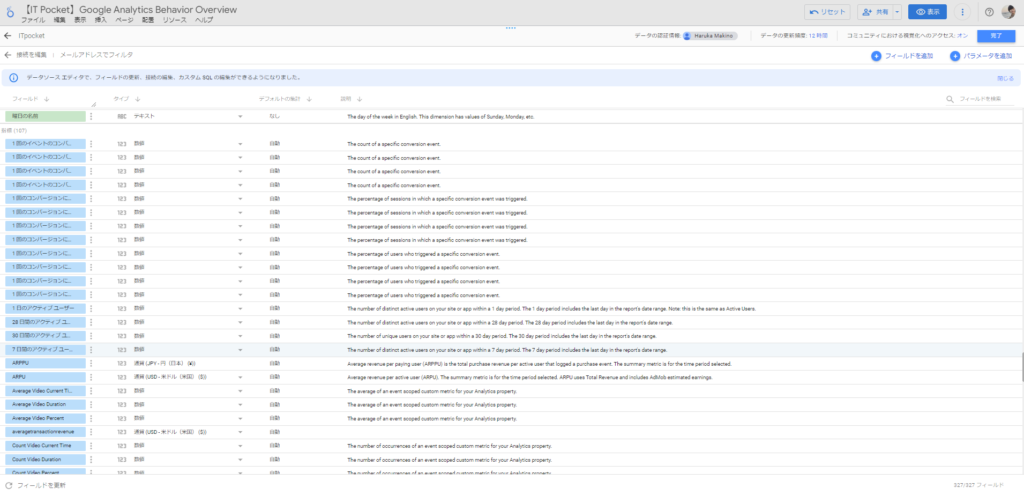
追加されたディメンションと指標
これにより追加された後のディメンション数は220件

追加された後の指標数は107件となっております。

UA版終了の2023年7月直前に、最後の駆け込みアップデートという形ですね。
本来、こういったアップデート情報はリリースノートにアップされるものかと思いましたが、しばらく経ってもこの追加情報が記載される様子は無さそうでした。
今回、Looker StudioとGA4の接続方法をご説明しました。
テンプレートから作成して、必要な表のみ残して不要な表は削除し、新たに欲しいグラフが必要であればご自身で追加してみてください。
なお、GA4のデータの取り扱いは結構癖がありますので、接続してみたものの、欲しいデータがどこにあるか分からない、組み合わせ方が良くわからないといったお悩みがある方は、是非一度お問い合わせしてみてください。
法人の方でも個人の方でも、喜んでお待ちしております!
 IT Pocket
IT Pocket 
